|
500
|
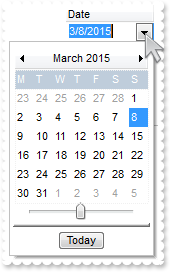
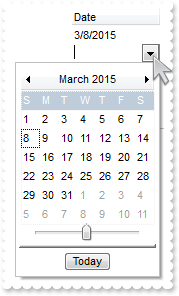
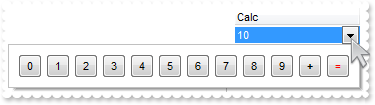
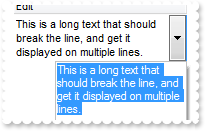
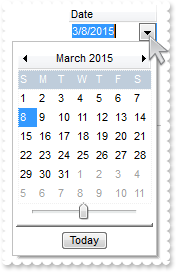
How can I add an extra button to a spin editor

with thisform.Grid1
var_s = "gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTql"
var_s = var_s + "Vq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0"
var_s = var_s + "ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yN"
var_s = var_s + "AOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA="
.Images(var_s)
.DefaultItemHeight = 20
with .Columns.Add("Date").Editor
.EditType = 4
.AddButton("B1",2,1,"This is a bit of text that's shown when the cursor hovers the button B1")
.ButtonWidth = 20
endwith
with .Items
.AddItem(0)
.AddItem(1)
endwith
endwith
|
|
499
|
How can I remove or delete the buttons in the editor
with thisform.Grid1
var_s = "gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTql"
var_s = var_s + "Vq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0"
var_s = var_s + "ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yN"
var_s = var_s + "AOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA="
.Images(var_s)
with .Columns.Add("Edit").Editor
.EditType = 1
.AddButton("B1",1,0,"This is a bit of text that's shown when the cursor hovers the button B1")
.AddButton("B3",2,1,"This is a bit of text that's shown when the cursor hovers the button B3")
.AddButton("B4",1,1,"This is a bit of text that's shown when the cursor hovers the button B4")
.RemoveButton("B1")
.ButtonWidth = 20
endwith
with .Items
.AddItem("Text 1")
.AddItem("Text 2")
endwith
endwith
|
|
498
|
How can I hide the buttons in the editor
with thisform.Grid1
var_s = "gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTql"
var_s = var_s + "Vq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0"
var_s = var_s + "ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yN"
var_s = var_s + "AOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA="
.Images(var_s)
.DefaultItemHeight = 24
with .Columns.Add("Edit").Editor
.EditType = 1
.AddButton("B1",1,0,"This is a bit of text that's shown when the cursor hovers the button B1")
.AddButton("B3",2,1,"This is a bit of text that's shown when the cursor hovers the button B3")
.AddButton("B4",1,1,"This is a bit of text that's shown when the cursor hovers the button B4")
.ButtonWidth = 0
endwith
with .Items
.AddItem("Text 1")
.AddItem("Text 2")
endwith
endwith
|
|
497
|
How can I change the width of the buttons in the editor

with thisform.Grid1
var_s = "gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTql"
var_s = var_s + "Vq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0"
var_s = var_s + "ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yN"
var_s = var_s + "AOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA="
.Images(var_s)
.DefaultItemHeight = 24
with .Columns.Add("Edit").Editor
.EditType = 1
.AddButton("B1",1,0,"This is a bit of text that's shown when the cursor hovers the button B1")
.AddButton("B3",2,1,"This is a bit of text that's shown when the cursor hovers the button B3")
.AddButton("B4",1,1,"This is a bit of text that's shown when the cursor hovers the button B4")
.ButtonWidth = 24
endwith
with .Items
.AddItem("Text 1")
.AddItem("Text 2")
endwith
endwith
|
|
496
|
How can I add extra buttons to an editor
with thisform.Grid1
var_s = "gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTql"
var_s = var_s + "Vq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0"
var_s = var_s + "ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yN"
var_s = var_s + "AOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA="
.Images(var_s)
with .Columns.Add("Edit").Editor
.EditType = 1
.AddButton("B1",1,0,"This is a bit of text that's shown when the cursor hovers the button B1")
.AddButton("B2",2,0,"This is a bit of text that's shown when the cursor hovers the button B2")
.AddButton("B3",3,1,"This is a bit of text that's shown when the cursor hovers the button B3")
.AddButton("B4",1,1,"This is a bit of text that's shown when the cursor hovers the button B4")
endwith
with .Items
.AddItem("Text 1")
.AddItem("Text 2")
endwith
endwith
|
|
495
|
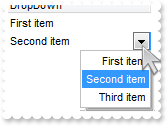
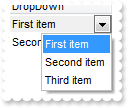
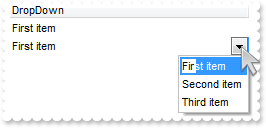
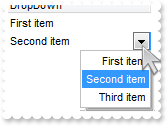
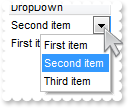
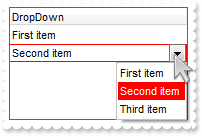
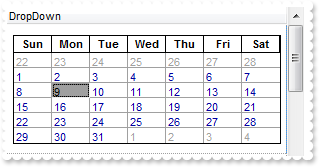
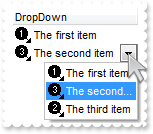
is there any function to specify the number of rows / items being visible in a drop down list editor

with thisform.Grid1
with .Columns.Add("DropDown").Editor
.EditType = 3
.AddItem(1,"First item")
.AddItem(2,"Second item")
.AddItem(3,"Third item")
.DropDownRows = 1
.PopupAppearance = 1
endwith
with .Items
.AddItem(1)
.AddItem(2)
endwith
endwith
|
|
494
|
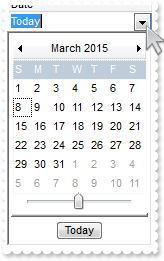
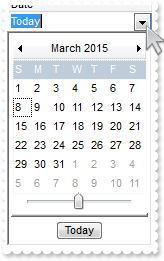
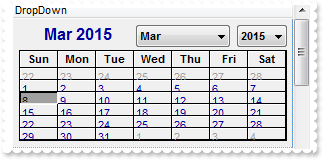
How can I change the border for a drop down editor

with thisform.Grid1
with .Columns.Add("Date").Editor
.EditType = 7
.PopupAppearance = 1
endwith
.Items.AddItem("Today")
with .Items
.CellEditor(.AddItem("Today"),0).EditType = 7
endwith
endwith
|
|
493
|
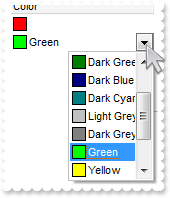
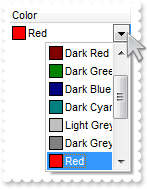
How can I remove a predefined item in a drop down editor

with thisform.Grid1
var_Editor = .Columns.Add("Color").Editor
with var_Editor
.EditType = 17
.Option(4) = .T.
.RemoveItem(255)
endwith
.Items.AddItem(255)
.Items.AddItem(65280)
endwith
|
|
492
|
How can I remove or clear all predefined items in a drop down editor

with thisform.Grid1
var_Editor = .Columns.Add("Color").Editor
with var_Editor
.EditType = 17
.ClearItems
.AddItem(255,"Red Color")
endwith
.Items.AddItem(255)
endwith
|
|
491
|
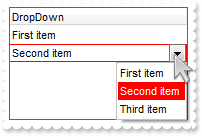
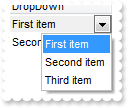
How can I center the predefined items in a drop down editor editor

with thisform.Grid1
with .Columns.Add("DropDown").Editor
.EditType = 3
.AddItem(1,"First item")
.AddItem(2,"Second item")
.AddItem(3,"Third item")
.DropDownAlignment = 1
endwith
with .Items
.AddItem(1)
.AddItem(2)
endwith
endwith
|
|
490
|
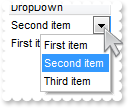
How can I right align the items in a drop down editor editor

with thisform.Grid1
with .Columns.Add("DropDown").Editor
.EditType = 3
.AddItem(1,"First item")
.AddItem(2,"Second item")
.AddItem(3,"Third item")
.DropDownAlignment = 2
endwith
with .Items
.AddItem(1)
.AddItem(2)
endwith
endwith
|
|
489
|
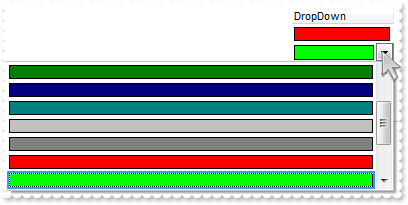
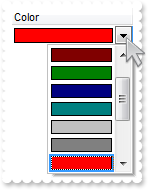
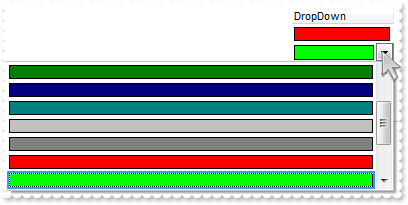
How can I specify the width of the drop down editor

with thisform.Grid1
with .Columns.Add("DropDown").Editor
.DropDownAutoWidth = 0
.DropDownMinWidth = 385
.EditType = 17
endwith
with .Items
.AddItem(255)
.AddItem(65280)
endwith
endwith
|
|
488
|
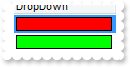
How can hide the drop down button for an editor

with thisform.Grid1
with .Columns.Add("DropDown").Editor
.DropDownVisible = .F.
.EditType = 17
endwith
with .Items
.AddItem(255)
.AddItem(65280)
endwith
endwith
|
|
487
|
How can assign a tooltip to a drop down list editor
with thisform.Grid1
with .Columns.Add("DropDown").Editor
.EditType = 3
.AddItem(1,"First item")
.AddItem(2,"Second item")
.AddItem(3,"Third item")
.ItemToolTip(1) = "This is a tooltip that shows when user hovers the <b>first</b> item"
.ItemToolTip(2) = "This is a tooltip that shows when user hovers the <b>second</b> item"
.ItemToolTip(3) = "This is a tooltip that shows when user hovers the <b>third</b> item"
endwith
with .Items
.AddItem(1)
.AddItem(2)
endwith
endwith
|
|
486
|
How can I lock, disable make read only an editor

with thisform.Grid1
with .Columns.Add("DropDown").Editor
.Locked = .T.
.EditType = 3
.AddItem(1,"First item")
.AddItem(2,"Second item")
.AddItem(3,"Third item")
endwith
with .Items
.AddItem(1)
.AddItem(2)
endwith
endwith
|
|
485
|
How can I sort the items in a drop down list editor

with thisform.Grid1
with .Columns.Add("DropDown").Editor
.EditType = 3
.AddItem(1,"Second item")
.AddItem(2,"First item")
.AddItem(3,"Third item")
.SortItems(.T.)
endwith
with .Items
.AddItem(1)
.AddItem(2)
endwith
endwith
|
|
484
|
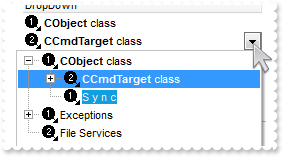
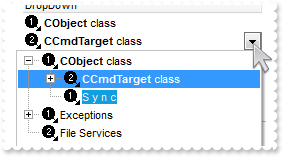
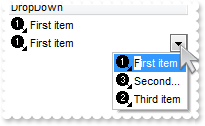
How can I expand an item in the tree or a hierarchy of a drop down editor

with thisform.Grid1
var_s = "gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTql"
var_s = var_s + "Vq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0"
var_s = var_s + "ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yN"
var_s = var_s + "AOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA="
.Images(var_s)
with .Columns.Add("DropDown")
.Def(17) = 1
with .Editor
.EditType = 3
.DropDownAutoWidth = 0
.AddItem(1,"<b>CObject</b> class",1)
.InsertItem(2,"<b>CCmdTarget</b> class",2,1)
.InsertItem(3,"<b>CWnd</b> class",3,2)
.InsertItem(6,"<bgcolor=10A0E0><fgcolor=F0F0F0>S y n c</fgcolor>",1,1)
.AddItem(4,"Exceptions",1)
.InsertItem(7,"<b>System</b> Exceptions",2,4)
.AddItem(5,"File Services",2)
.ExpandItem(1) = .T.
endwith
endwith
with .Items
.AddItem(1)
.AddItem(2)
endwith
endwith
|
|
483
|
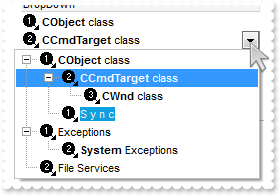
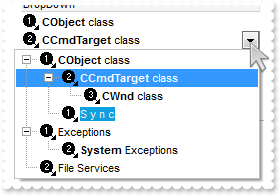
How can I display a tree or a hierarchy in a drop down editor

with thisform.Grid1
var_s = "gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTql"
var_s = var_s + "Vq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0"
var_s = var_s + "ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yN"
var_s = var_s + "AOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA="
.Images(var_s)
with .Columns.Add("DropDown")
.Def(17) = 1
with .Editor
.EditType = 3
.DropDownAutoWidth = 0
.AddItem(1,"<b>CObject</b> class",1)
.InsertItem(2,"<b>CCmdTarget</b> class",2,1)
.InsertItem(3,"<b>CWnd</b> class",3,2)
.InsertItem(6,"<bgcolor=10A0E0><fgcolor=F0F0F0>S y n c</fgcolor>",1,1)
.AddItem(4,"Exceptions",1)
.InsertItem(7,"<b>System</b> Exceptions",2,4)
.AddItem(5,"File Services",2)
.ExpandAll
endwith
endwith
with .Items
.AddItem(1)
.AddItem(2)
endwith
endwith
|
|
482
|
How can I look for items that includes the typed characters in a drop down list editor

with thisform.Grid1
with .Columns.Add("DropDown").Editor
.Option(39) = 1
.EditType = 3
.AddItem(1,"First item")
.AddItem(2,"Second item")
.AddItem(3,"Third item")
endwith
with .Items
.AddItem(1)
.AddItem(2)
endwith
endwith
|
|
481
|
How can I keep the selection background color while editor is visible

with thisform.Grid1
.SelBackColor = RGB(255,0,0)
with .Columns.Add("DropDown").Editor
.Option(45) = .T.
.EditType = 3
.AddItem(1,"First item")
.AddItem(2,"Second item")
.AddItem(3,"Third item")
endwith
with .Items
.AddItem(1)
.AddItem(2)
endwith
endwith
|
|
480
|
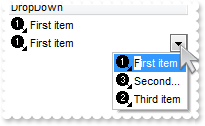
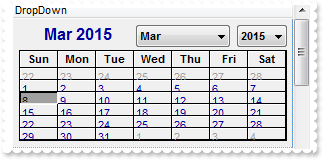
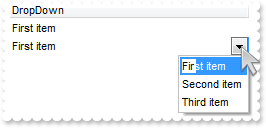
How can I select from a drop down list the editor, when the user starts typing in the editor, while it is closed and focused

with thisform.Grid1
var_s = "gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTql"
var_s = var_s + "Vq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0"
var_s = var_s + "ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yN"
var_s = var_s + "AOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA="
.Images(var_s)
with .Columns.Add("DropDown").Editor
.Option(37) = 1
.EditType = 3
.AddItem(1,"First item",1)
.AddItem(2,"Second item",3)
.AddItem(3,"Third item",2)
endwith
with .Items
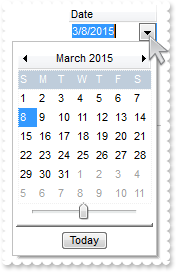
.AddItem(1)
.AddItem(2)
endwith
endwith
|
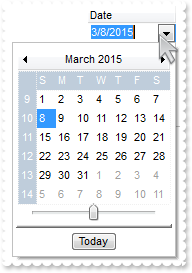
|
479
|
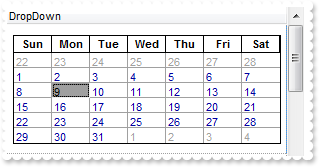
How can I automatically drop down the list editor, when the user starts typing in the editor

with thisform.Grid1
var_s = "gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTql"
var_s = var_s + "Vq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0"
var_s = var_s + "ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yN"
var_s = var_s + "AOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA="
.Images(var_s)
with .Columns.Add("DropDown").Editor
.Option(37) = -1
.EditType = 3
.AddItem(1,"First item",1)
.AddItem(2,"Second item",3)
.AddItem(3,"Third item",2)
endwith
with .Items
.AddItem(1)
.AddItem(2)
endwith
endwith
|
|
478
|
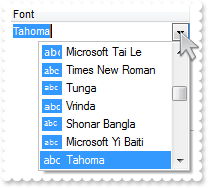
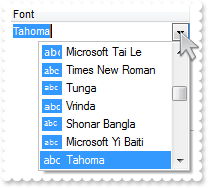
How can I add a Font editor

with thisform.Grid1
.Columns.Add("Font").Editor.EditType = 10
.Items.AddItem("Tahoma")
endwith
|
|
477
|
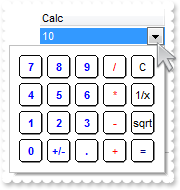
How can I change the visual appearance for the buttons in the calculator editor

with thisform.Grid1
var_Editor = .Columns.Add("Slider").Editor
with var_Editor
.EditType = 21
.Option(105) = thisform.Grid1.ExecuteTemplate("loadpicture(`c:\exontrol\images\colorize.gif`)")
.Option(106) = thisform.Grid1.ExecuteTemplate("loadpicture(`c:\exontrol\images\auction.gif`)")
endwith
.Items.AddItem(10)
endwith
|
|
476
|
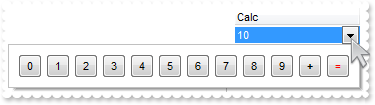
How can I customize the caption of buttons in the calculator editor

with thisform.Grid1
var_Editor = .Columns.Add("Slider").Editor
with var_Editor
.EditType = 21
.Option(104) = "0;1;2;3;4;5;6;7;8;9;<b>+</b>;<fgcolor=FF0000>=</fgcolor>"
endwith
.Items.AddItem(10)
endwith
|
|
475
|
How can I customize the caption of buttons in the calculator editor

with thisform.Grid1
var_Editor = .Columns.Add("Slider").Editor
with var_Editor
.EditType = 21
.Option(104) = "0;1;2;3;4;5;6;7;8;9"
endwith
.Items.AddItem(10)
endwith
|
|
474
|
How can I specify the width and height of the buttons in the calculator editor

with thisform.Grid1
var_Editor = .Columns.Add("Slider").Editor
with var_Editor
.EditType = 21
.Option(102) = 32
.Option(103) = 32
endwith
.Items.AddItem(10)
endwith
|
|
473
|
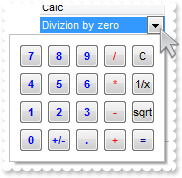
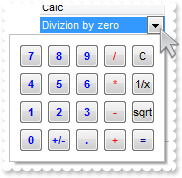
How can I change the "Cannot divide by zero" message that shows in the calculator editor

with thisform.Grid1
var_Editor = .Columns.Add("Slider").Editor
with var_Editor
.EditType = 21
.Option(101) = "Divizion by zero"
endwith
.Items.AddItem(10)
endwith
|
|
472
|
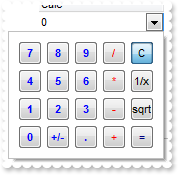
How can I enable or disable executing operations while the calculator editor is focused and closed

with thisform.Grid1
var_Editor = .Columns.Add("Slider").Editor
with var_Editor
.EditType = 21
.Option(100) = .F.
endwith
.Items.AddItem(10)
endwith
|
|
471
|
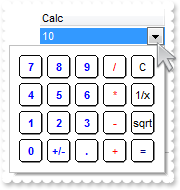
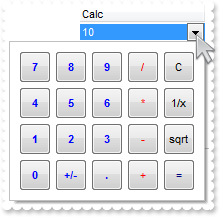
How can I add a calculator editor

with thisform.Grid1
.Columns.Add("Slider").Editor.EditType = 21
.Items.AddItem(10)
endwith
|
|
470
|
How can I edit a number between a range or interval

with thisform.Grid1
var_Editor = .Columns.Add("Slider").Editor
with var_Editor
.EditType = 20
.Numeric = -1
.Option(40) = 0
.Option(41) = 0
.Option(43) = 5
.Option(44) = 15
endwith
.Items.AddItem(10)
endwith
|
|
469
|
How can I hide or show the spin in the slider or track bar editor

with thisform.Grid1
var_Editor = .Columns.Add("Slider").Editor
with var_Editor
.EditType = 20
.Option(40) = 0
endwith
.Items.AddItem(10)
endwith
|
|
468
|
How can I add a slider or track bar editor, with a fixed size

with thisform.Grid1
var_Editor = .Columns.Add("Slider").Editor
with var_Editor
.EditType = 20
.Option(41) = 64
endwith
.Items.AddItem(10)
endwith
|
|
467
|
How can I add a slider or track bar editor, so it covers half of the cell

with thisform.Grid1
var_Editor = .Columns.Add("Slider").Editor
with var_Editor
.EditType = 20
.Option(41) = -50
endwith
.Items.AddItem(10)
endwith
|
|
466
|
How can I add a slider or track bar editor, so it covers the full cell

with thisform.Grid1
var_Editor = .Columns.Add("Slider").Editor
with var_Editor
.EditType = 20
.Option(41) = -100
endwith
.Items.AddItem(10)
endwith
|
|
465
|
How can I add a slider or track bar editor within a range or interval of numbers

with thisform.Grid1
var_Editor = .Columns.Add("Spin from 5 to 15").Editor
with var_Editor
.EditType = 20
.Numeric = -1
.Option(43) = 5
.Option(44) = 15
endwith
.Items.AddItem(10)
endwith
|
|
464
|
How can I add a slider or track bar editor within a range or interval of float numbers

with thisform.Grid1
var_Editor = .Columns.Add("Spin from 5 to 15").Editor
with var_Editor
.EditType = 20
.Numeric = 1
.Option(43) = 0
.Option(44) = 1
.Option(40) = "0.01"
.Option(42) = "0.01"
endwith
.Items.AddItem("0.3")
endwith
|
|
463
|
How can I add a spin editor within a range or interval of float numbers

with thisform.Grid1
var_Editor = .Columns.Add("Spin from 5 to 15").Editor
with var_Editor
.EditType = 20
.Numeric = 1
.Option(41) = 0
.Option(43) = 0
.Option(44) = 1
.Option(40) = "0.01"
endwith
.Items.AddItem("0.3")
endwith
|
|
462
|
How can I add a spin editor within a range or interval of numbers

with thisform.Grid1
var_Editor = .Columns.Add("Spin from 5 to 15").Editor
with var_Editor
.EditType = 20
.Numeric = -1
.Option(41) = 0
.Option(43) = 5
.Option(44) = 15
endwith
.Items.AddItem(10)
endwith
|
|
461
|
How can I add a slider or track bar editor

with thisform.Grid1
.Columns.Add("Slider").Editor.EditType = 20
.Items.AddItem(10)
endwith
|
|
460
|
I have check box column, but the check-boxes looks disabled. What can I do

with thisform.Grid1
var_Editor = .Columns.Add("Check").Editor
with var_Editor
.EditType = 19
.Option(17) = 1
endwith
with .Items
.AddItem(.F.)
.AddItem(.T.)
.AddItem(.F.)
endwith
endwith
|
|
459
|
How do I add check box column, so the cell value is changed as I click the cells

with thisform.Grid1
.MarkSearchColumn = .F.
with .Columns.Add("C")
.Width = 18
.AllowSizing = .F.
with .Editor
.EditType = 19
.Option(17) = 1
endwith
endwith
.Columns.Add("Text")
with .Items
.DefaultItem = .AddItem(.F.)
.CellValue(0,1) = "Check 1"
.DefaultItem = .AddItem(.T.)
.CellValue(0,1) = "Check 2"
.DefaultItem = .AddItem(.F.)
.CellValue(0,1) = "Check 3"
endwith
endwith
|
|
458
|
How do I add check box column, so the cell value is changed as I click the cells

with thisform.Grid1
.Columns.Add("Check").Editor.EditType = 19
with .Items
.AddItem(.F.)
.AddItem(.T.)
.AddItem(.F.)
endwith
endwith
|
|
457
|
How do I disable adding new lines using the ENTER key in a memo or a multiple lines edit control

with thisform.Grid1
var_Editor = .Columns.Add("Edit").Editor
with var_Editor
.EditType = 18
.Option(9) = .F.
endwith
with .Items
.DefaultItem = .AddItem(var_s)
.CellSingleLine(0,0) = .F.
endwith
endwith
|
|
456
|
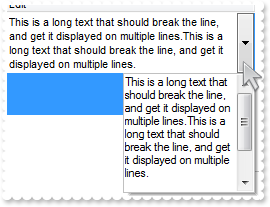
How do I add a vertical scroll bar for a memo or a multiple lines edit control

with thisform.Grid1
var_Editor = .Columns.Add("Edit").Editor
with var_Editor
.EditType = 18
.Option(2) = .T.
endwith
with .Items
.DefaultItem = .AddItem(var_s)
.CellSingleLine(0,0) = .F.
endwith
endwith
|
|
455
|
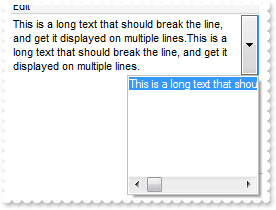
How do I add a horizontal scroll bar for a memo or a multiple lines edit control

with thisform.Grid1
var_Editor = .Columns.Add("Edit").Editor
with var_Editor
.EditType = 18
.Option(1) = .T.
endwith
with .Items
.DefaultItem = .AddItem(var_s)
.CellSingleLine(0,0) = .F.
endwith
endwith
|
|
454
|
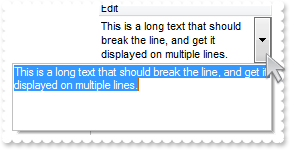
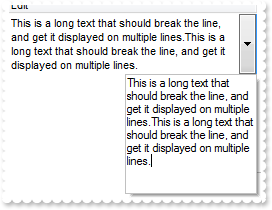
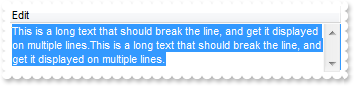
How can I specify the width or the height for a drop down memo or a multiple lines edit control

with thisform.Grid1
var_Editor = .Columns.Add("Edit").Editor
with var_Editor
.EditType = 18
.Option(7) = 256
.Option(8) = 64
endwith
with .Items
.DefaultItem = .AddItem("This is a long text that should break the line, and get it displayed on multiple lines.")
.CellSingleLine(0,0) = .F.
endwith
endwith
|
|
453
|
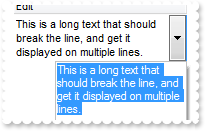
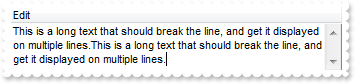
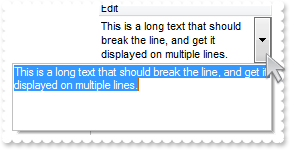
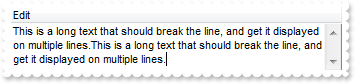
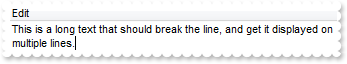
How do I add a drop down memo or a multiple lines edit control

with thisform.Grid1
.Columns.Add("Edit").Editor.EditType = 18
with .Items
.DefaultItem = .AddItem("This is a long text that should break the line, and get it displayed on multiple lines.")
.CellSingleLine(0,0) = .F.
endwith
endwith
|
|
452
|
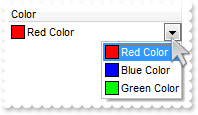
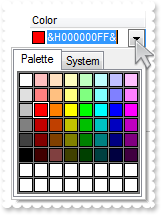
How do I add a color list editor with my own or custom colors

with thisform.Grid1
var_Editor = .Columns.Add("Color").Editor
with var_Editor
.EditType = 17
.Option(4) = .T.
.ClearItems
.AddItem(255,"Red Color")
.AddItem(16711680,"Blue Color")
.AddItem(65280,"Green Color")
endwith
.Items.AddItem(255)
endwith
|
|
451
|
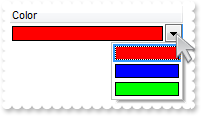
How do I add a color list editor with my own or custom colors

with thisform.Grid1
var_Editor = .Columns.Add("Color").Editor
with var_Editor
.EditType = 17
.ClearItems
.AddItem(255,"Red Color")
.AddItem(16711680,"Blue Color")
.AddItem(65280,"Green Color")
endwith
.Items.AddItem(255)
endwith
|
|
450
|
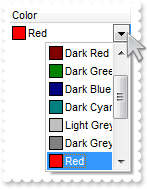
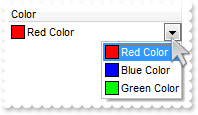
How can I show the color's name in a color list editor

with thisform.Grid1
var_Editor = .Columns.Add("Color").Editor
with var_Editor
.EditType = 17
.Option(4) = .T.
endwith
.Items.AddItem(255)
endwith
|
|
449
|
How do I add a color list editor

with thisform.Grid1
.Columns.Add("Color").Editor.EditType = 17
.Items.AddItem(255)
endwith
|
|
448
|
How can I access my own custom or ActiveX editor

with thisform.Grid1
.DrawGridLines = -1
.DefaultItemHeight = 128
with .Columns.Add("DropDown").Editor
.EditType = 16
.UserEditor("MSCAL.Calendar","")
with .UserEditorObject
.BackColor = RGB(255,255,255)
.GridCellEffect = 0
.ShowTitle = .F.
.ShowDateSelectors = .F.
endwith
endwith
with .Items
.AddItem("MSCal.Calendar")
.AddItem("MSCal.Calendar")
endwith
endwith
|
|
447
|
How can I add my own custom or ActiveX editor

with thisform.Grid1
.DrawGridLines = -1
.DefaultItemHeight = 128
with .Columns.Add("DropDown").Editor
.EditType = 16
.UserEditor("MSCAL.Calendar","")
endwith
with .Items
.AddItem("MSCal.Calendar")
.AddItem("MSCal.Calendar")
endwith
endwith
|
|
446
|
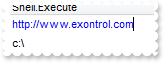
How can I add a hyperlink editor

with thisform.Grid1
.Columns.Add("Shell.Execute").Editor.EditType = 15
.Items.AddItem("http://www.exontrol.com")
.Items.AddItem("c:\")
endwith
|
|
445
|
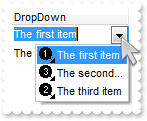
How can I add a drop down editor, that allows only predefined values, but still being able to edit and select

with thisform.Grid1
var_s = "gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTql"
var_s = var_s + "Vq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0"
var_s = var_s + "ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yN"
var_s = var_s + "AOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA="
.Images(var_s)
with .Columns.Add("DropDown").Editor
.EditType = 14
.AddItem(1,"The first item",1)
.AddItem(2,"The second item",3)
.AddItem(3,"The third item",2)
endwith
with .Items
.AddItem("The first item")
.AddItem("The third item")
endwith
endwith
|
|
444
|
How can I show or hide the rectangle arround progress bar editor

with thisform.Grid1
.SelForeColor = RGB(0,0,0)
.SelBackColor = RGB(128,255,255)
var_Editor = .Columns.Add("Progress").Editor
with var_Editor
.EditType = 13
.Option(13) = .F.
endwith
.Items.AddItem(33)
endwith
|
|
443
|
How can I hide the caption / percent in the progress bar editor

with thisform.Grid1
.SelForeColor = RGB(0,0,0)
.SelBackColor = RGB(128,255,255)
var_Editor = .Columns.Add("Progress").Editor
with var_Editor
.EditType = 13
.Option(12) = -1
endwith
.Items.AddItem(33)
endwith
|
|
442
|
How can I align the caption in the center of the progress bar editor

with thisform.Grid1
.SelForeColor = RGB(0,0,0)
.SelBackColor = RGB(128,255,255)
var_Editor = .Columns.Add("Progress").Editor
with var_Editor
.EditType = 13
.Option(12) = 1
endwith
.Items.AddItem(33)
endwith
|
|
441
|
How can I align the caption to the right in the progress bar editor

with thisform.Grid1
.SelForeColor = RGB(0,0,0)
.SelBackColor = RGB(128,255,255)
var_Editor = .Columns.Add("Progress").Editor
with var_Editor
.EditType = 13
.Option(12) = 2
endwith
.Items.AddItem(33)
endwith
|
|
440
|
How can I change the background color for a progress bar editor

with thisform.Grid1
.SelForeColor = RGB(0,0,0)
.SelBackColor = RGB(128,255,255)
var_Editor = .Columns.Add("Progress").Editor
with var_Editor
.EditType = 13
.Option(11) = 255
endwith
.Items.AddItem(33)
endwith
|
|
439
|
How can I add a progress bar editor

with thisform.Grid1
.SelForeColor = RGB(0,0,0)
.SelBackColor = RGB(128,255,255)
.Columns.Add("Progress").Editor.EditType = 13
.Items.AddItem(33)
endwith
|
|
438
|
How can I add a button editor

with thisform.Grid1
.Columns.Add("Button").Editor.EditType = 12
.Items.AddItem("Just a text")
endwith
|
|
437
|
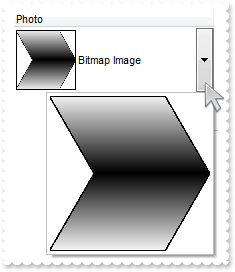
How can I show or hide the type of the OLE Object for Photo or a Picture editor

with thisform.Grid1
.ColumnAutoResize = .F.
with .Columns.Add("Photo")
.Width = 74
with .Editor
.EditType = 11
.Option(52) = .F.
endwith
endwith
with .Items
h = .AddItem()
.DefaultItem = h
.CellValue(0,0) = thisform.Grid1.ExecuteTemplate("loadpicture(`c:\exontrol\images\sample.bmp`)")
.DefaultItem = h
.ItemHeight(0) = 64
endwith
endwith
|
|
436
|
How can I add a Photo or a Picture editor

with thisform.Grid1
.Columns.Add("Photo").Editor.EditType = 11
with .Items
h = .AddItem()
.DefaultItem = h
.CellValue(0,0) = thisform.Grid1.ExecuteTemplate("loadpicture(`c:\exontrol\images\sample.bmp`)")
.DefaultItem = h
.ItemHeight(0) = 64
endwith
endwith
|
|
435
|
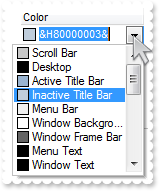
How can I hide or show the "System" page in the color editor

with thisform.Grid1
var_Editor = .Columns.Add("Color").Editor
with var_Editor
.EditType = 9
.Option(6) = .F.
endwith
.Items.AddItem(255)
endwith
|
|
434
|
How can I hide or show the "Palette" page in the color editor

with thisform.Grid1
var_Editor = .Columns.Add("Color").Editor
with var_Editor
.EditType = 9
.Option(5) = .F.
endwith
.Items.AddItem(255)
endwith
|
|
433
|
How do I add a color editor

with thisform.Grid1
.Columns.Add("Color").Editor.EditType = 9
.Items.AddItem(255)
endwith
|
|
432
|
How do I change the masking character

with thisform.Grid1
var_Editor = .Columns.Add("Mask").Editor
with var_Editor
.EditType = 8
.Mask = "###"
.MaskChar = 48
endwith
.Items.AddItem("")
endwith
|
|
431
|
How do I mask an IP

with thisform.Grid1
var_Editor = .Columns.Add("IP").Editor
with var_Editor
.EditType = 8
.Mask = "{0,255}\.{0,255}\.{0,255}\.{0,255}"
endwith
.Items.AddItem("1.2.3.4")
endwith
|
|
430
|
How do I add a mask editor

with thisform.Grid1
var_Editor = .Columns.Add("Mask").Editor
with var_Editor
.EditType = 8
.Mask = "{0,255}\.{0,255}\.{0,255}\.{0,255}"
endwith
.Items.AddItem("1.2.3.4")
endwith
|
|
429
|
How to show or hide the week numbers header in a drop down date picker calendar editor

with thisform.Grid1
var_Editor = .Columns.Add("Date").Editor
with var_Editor
.EditType = 7
.Option(47) = .T.
endwith
.Items.AddItem("Today")
endwith
|
|
428
|
How do I show or hide the bottom scroll bar in the drop down date picker calendar editor

with thisform.Grid1
var_Editor = .Columns.Add("Date").Editor
with var_Editor
.EditType = 7
.Option(35) = .F.
endwith
.Items.AddItem("Today")
endwith
|
|
427
|
How do highlight the "Today" date is the drop down date picker calendar editor

with thisform.Grid1
var_Editor = .Columns.Add("Date").Editor
with var_Editor
.EditType = 7
.Option(34) = .T.
endwith
.Items.AddItem("Today")
endwith
|
|
426
|
How do I show or hide the "Today" button is the drop down date picker calendar editor

with thisform.Grid1
var_Editor = .Columns.Add("Date").Editor
with var_Editor
.EditType = 7
.Option(33) = .F.
endwith
.Items.AddItem("Today")
endwith
|
|
425
|
How to specify the first day of the week in the drop down date picker calendar editor

with thisform.Grid1
var_Editor = .Columns.Add("Date").Editor
with var_Editor
.EditType = 7
.Option(32) = 1
endwith
.Items.AddItem("Today")
endwith
|
|
424
|
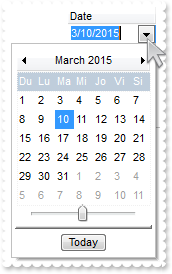
How to specifies the shortcut for the weekdays to be displayed in the drop down date picker calendar editor

with thisform.Grid1
var_Editor = .Columns.Add("Date").Editor
with var_Editor
.EditType = 7
.Option(31) = "Du Lu Ma Mi Jo Vi Si"
endwith
.Items.AddItem("Today")
endwith
|
|
423
|
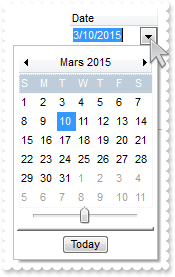
How can I change the name of the months in the drop down date picker calendar editor

with thisform.Grid1
var_Editor = .Columns.Add("Date").Editor
with var_Editor
.EditType = 7
.Option(30) = "Janvier Février Mars Avril Mai Juin Juillet Août Septembre Octobre Novembre Décembre"
endwith
.Items.AddItem("Today")
endwith
|
|
422
|
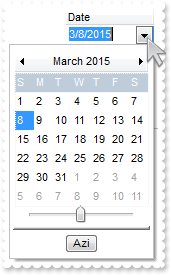
Can I change the "Today" caption being displayed in the drop down date picker calendar editor

with thisform.Grid1
var_Editor = .Columns.Add("Date").Editor
with var_Editor
.EditType = 7
.Option(29) = "Azi"
endwith
.Items.AddItem("Today")
endwith
|
|
421
|
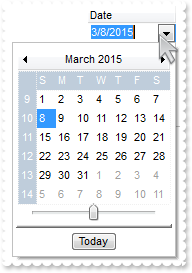
How can allow empty date to drop down date picker control or a calendar control

with thisform.Grid1
var_Editor = .Columns.Add("Date").Editor
with var_Editor
.EditType = 7
.Option(14) = .T.
endwith
with .Items
.AddItem("Today")
.AddItem("")
.AddItem("Today")
endwith
endwith
|
|
420
|
How can I a drop down date picker control or a calendar control

with thisform.Grid1
.Columns.Add("Date").Editor.EditType = 7
with .Items
.AddItem("Today")
endwith
endwith
|
|
419
|
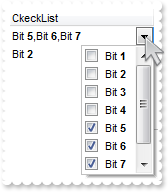
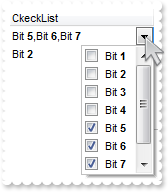
How can I have an OR combination of my bit values, something like a check-box list editor

with thisform.Grid1
with .Columns.Add("CkeckList")
.Def(17) = 1
with .Editor
.EditType = 6
.AddItem(1,"Bit <b>1</b>")
.AddItem(2,"Bit <b>2</b>")
.AddItem(4,"Bit <b>3</b>")
.AddItem(8,"Bit <b>4</b>")
.AddItem(16,"Bit <b>5</b>")
.AddItem(32,"Bit <b>6</b>")
.AddItem(64,"Bit <b>7</b>")
.AddItem(128,"Bit <b>8</b>")
endwith
endwith
with .Items
.AddItem(112)
.AddItem(2)
endwith
endwith
|
|
418
|
How do I stop resizing the memo or a multiple lines edit control, while the user types

with thisform.Grid1
var_Editor = .Columns.Add("Edit").Editor
with var_Editor
.EditType = 5
.Option(3) = .F.
.Option(1) = .T.
.Option(2) = .T.
endwith
with .Items
.DefaultItem = .AddItem(var_s)
.CellSingleLine(0,0) = .F.
endwith
endwith
|
|
417
|
How do I add a horizontal scroll bar for a memo or a multiple lines edit control

with thisform.Grid1
var_Editor = .Columns.Add("Edit").Editor
with var_Editor
.EditType = 5
.Option(1) = .T.
endwith
with .Items
.DefaultItem = .AddItem(var_s)
.CellSingleLine(0,0) = .F.
endwith
endwith
|
|
416
|
How do I add a vertical scroll bar for a memo or a multiple lines edit control

with thisform.Grid1
var_Editor = .Columns.Add("Edit").Editor
with var_Editor
.EditType = 5
.Option(2) = .T.
endwith
with .Items
.DefaultItem = .AddItem(var_s)
.CellSingleLine(0,0) = .F.
endwith
endwith
|
|
415
|
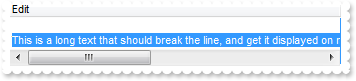
How do I add a memo or a multiple lines edit control

with thisform.Grid1
.Columns.Add("Edit").Editor.EditType = 5
with .Items
.DefaultItem = .AddItem("This is a long text that should break the line, and get it displayed on multiple lines.")
.CellSingleLine(0,0) = .F.
endwith
endwith
|
|
414
|
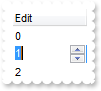
How to specify the proposed change when the user clicks a spin control.

with thisform.Grid1
var_Editor = .Columns.Add("Edit").Editor
with var_Editor
.EditType = 4
.Numeric = -1
.Option(40) = 10
endwith
with .Items
.AddItem(0)
.AddItem(10)
.AddItem(20)
endwith
endwith
|
|
413
|
How do I add a spin editor that allows only integer values

with thisform.Grid1
var_Editor = .Columns.Add("Edit").Editor
with var_Editor
.EditType = 4
.Numeric = -1
endwith
with .Items
.AddItem(0)
.AddItem(1)
.AddItem(2)
endwith
endwith
|
|
412
|
How do I add a spin editor

with thisform.Grid1
.Columns.Add("Edit").Editor.EditType = 4
with .Items
.AddItem(0)
.AddItem(1)
.AddItem(2)
endwith
endwith
|
|
411
|
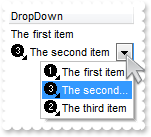
How do I specify in a drop down list editor, that I do not want to have predefined icon

with thisform.Grid1
var_s = "gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTql"
var_s = var_s + "Vq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0"
var_s = var_s + "ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yN"
var_s = var_s + "AOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA="
.Images(var_s)
with .Columns.Add("DropDown").Editor
.EditType = 3
.AddItem(1,"The first item",1)
.AddItem(2,"The second item",3)
.AddItem(3,"The third item",2)
.Option(28) = .F.
endwith
with .Items
.AddItem(1)
.AddItem(2)
endwith
endwith
|
|
410
|
How do I add a drop down editor, that allows only predefined values

with thisform.Grid1
var_s = "gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTql"
var_s = var_s + "Vq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0"
var_s = var_s + "ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yN"
var_s = var_s + "AOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA="
.Images(var_s)
with .Columns.Add("DropDown").Editor
.EditType = 3
.AddItem(1,"The first item",1)
.AddItem(2,"The second item",3)
.AddItem(3,"The third item",2)
endwith
with .Items
.AddItem(1)
.AddItem(2)
endwith
endwith
|
|
409
|
How to allow the editor to work on insert or overtype mode

with thisform.Grid1
var_Editor = .Columns.Add("Edit").Editor
with var_Editor
.EditType = 1
.Option(200) = .T.
.Option(201) = .T.
endwith
with .Items
.AddItem("000")
.AddItem("111")
.AddItem("222")
endwith
endwith
|
|
408
|
How to set foreground color for a locked, or read only edit control

with thisform.Grid1
var_Editor = .Columns.Add("Edit").Editor
with var_Editor
.EditType = 1
.Locked = .T.
.Option(51) = 8421504
endwith
with .Items
.AddItem("000")
.AddItem("111")
.AddItem("222")
endwith
endwith
|
|
407
|
How to set background color for a locked, or read only edit control

with thisform.Grid1
var_Editor = .Columns.Add("Edit").Editor
with var_Editor
.EditType = 1
.Locked = .T.
.Option(50) = 8421504
endwith
with .Items
.AddItem("000")
.AddItem("111")
.AddItem("222")
endwith
endwith
|
|
406
|
How to set the number of characters selected, when an EditType editor is opened

with thisform.Grid1
var_Editor = .Columns.Add("Edit").Editor
with var_Editor
.EditType = 1
.Option(49) = 1
endwith
with .Items
.AddItem("000")
.AddItem("111")
.AddItem("222")
endwith
endwith
|
|
405
|
How to set the starting point of text selected, when an EditType editor is opened

with thisform.Grid1
var_Editor = .Columns.Add("Edit").Editor
with var_Editor
.EditType = 1
.Option(48) = 1
.Option(49) = 1
endwith
with .Items
.AddItem("000")
.AddItem("111")
.AddItem("222")
endwith
endwith
|
|
404
|
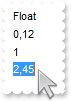
How to specifiy the symbol that indicates the decimal values while editing a floating point number

with thisform.Grid1
.BeginUpdate
with .Columns.Add("Float")
.FormatColumn = "len(value) ? (round(value) = value ? value : value format `|,|0`) : ``"
with .Editor
.EditType = 1
.Numeric = 2
.Option(46) = 44
endwith
endwith
with .Items
.AddItem(0.12)
.AddItem(1)
.AddItem(2.45)
endwith
.EndUpdate
endwith
|
|
403
|
How can I edit a float number

with thisform.Grid1
var_Editor = .Columns.Add("Edit").Editor
with var_Editor
.EditType = 1
.Numeric = 1
endwith
with .Items
.AddItem(0)
.AddItem(1)
.AddItem(2)
endwith
endwith
|
|
402
|
How can I edit a number

with thisform.Grid1
var_Editor = .Columns.Add("Edit").Editor
with var_Editor
.EditType = 1
.Numeric = -1
endwith
with .Items
.AddItem(0)
.AddItem(1)
.AddItem(2)
endwith
endwith
|
|
401
|
How do I limit the length of the text that the user may enter into an edit control

with thisform.Grid1
var_Editor = .Columns.Add("Edit").Editor
with var_Editor
.EditType = 1
.Option(36) = 1
endwith
with .Items
.AddItem(0)
.AddItem(1)
.AddItem(2)
endwith
endwith
|